Monday, July 30, 2018
Replace Read More Text With Image in Blogger
Replace Read More Text With Image in Blogger
Few years back, Blogger platform users including myself are eagerly waiting for the highly needed Read More function ("Expandable Post Summaries" or the "Jump Break").
The Read More feature simply creates a snippet of your blog post and this function helps you increase the page views when your site visitor decides and became more interested in reading the full post.
You can manually insert the Read More function in simple blog templates while most Ad-ready magazine types templates or the premium templates uses the automatic script code for the Read More summary.
The automatic Read More script offers short summary intro with specific length. It can be modified but it will automatically affect the rest of post. A thumbnail will be included if the said post/article also includes an image file.
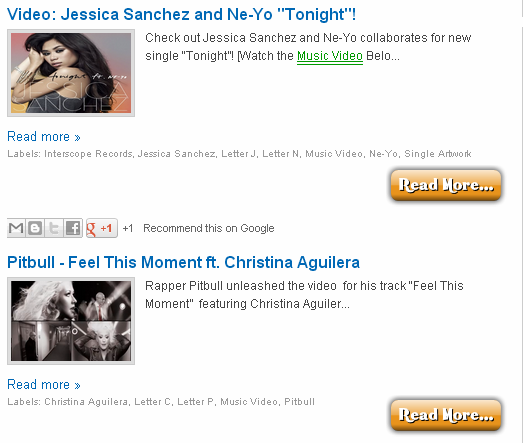
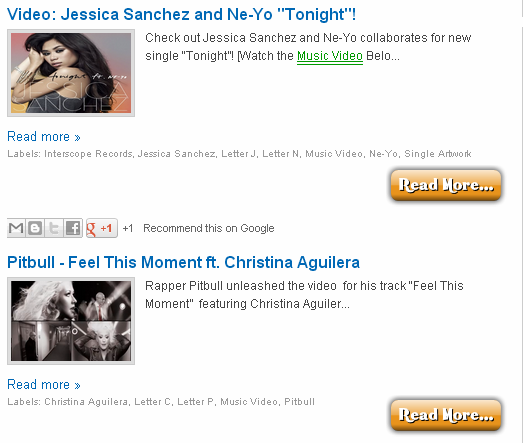
Aside from the common standard Read More text link, we can stylish it up by replacing it with an image to improved the appearance of your blog.

Sample Live Demo -- I used this trick in musicsharp website
1. Log-in to your Blogger Account.
2. Go to your Dashboard > Template > Backup/Restore >
Back Up you Template!
3. Go to your Dashboard > Template > Edit HTML >
4. Expand the Widget Template and look for Read More text using (Click CTRL and F).
5. Replace "Read More" text with the code below
6. Preview then save the template.
By the way, if you are not interested in using any image. You can just change the "Read More" text with any phrase/words you like. [Ex. Full Article, Full Story and others...]
The Read More feature simply creates a snippet of your blog post and this function helps you increase the page views when your site visitor decides and became more interested in reading the full post.
You can manually insert the Read More function in simple blog templates while most Ad-ready magazine types templates or the premium templates uses the automatic script code for the Read More summary.
The automatic Read More script offers short summary intro with specific length. It can be modified but it will automatically affect the rest of post. A thumbnail will be included if the said post/article also includes an image file.
Aside from the common standard Read More text link, we can stylish it up by replacing it with an image to improved the appearance of your blog.

Sample Live Demo -- I used this trick in musicsharp website
1. Log-in to your Blogger Account.
2. Go to your Dashboard > Template > Backup/Restore >
Back Up you Template!
3. Go to your Dashboard > Template > Edit HTML >
4. Expand the Widget Template and look for Read More text using (Click CTRL and F).
5. Replace "Read More" text with the code below
view plainprint?
- <img src="your%20image%20URL%20link%20here">
6. Preview then save the template.
By the way, if you are not interested in using any image. You can just change the "Read More" text with any phrase/words you like. [Ex. Full Article, Full Story and others...]